代码示例
小于 1 分钟约 233 字
此笔记内容无基础知识,皆是代码示例。
鸿蒙开发
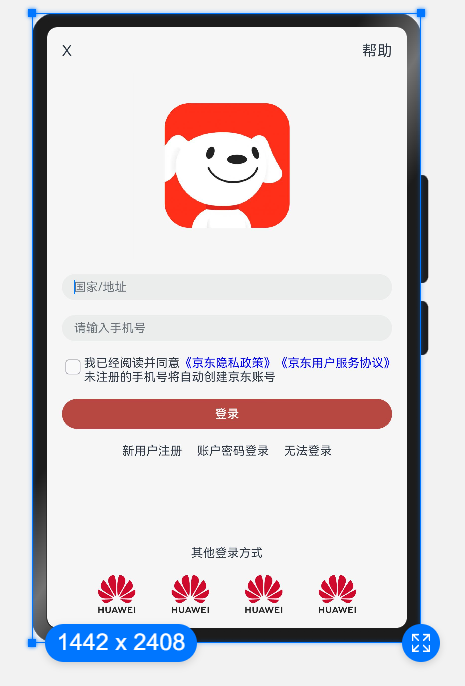
京东登录界面
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() { // 在这里面写代码
Column() {
Column({ space: 20 }) {
Row() {
Text("X")
.fontSize(20)
.width(20)
.height(20)
Text("帮助")
.fontSize(20)
.height(20)
}
.width("100%")
.justifyContent(FlexAlign.SpaceBetween)
Image($r("app.media.icon"))
.width(250)
.height(250)
TextInput({ placeholder: "国家/地址" })
TextInput({ placeholder: "请输入手机号" })
Row() {
Checkbox()
Column() {
Row(){
Text("我已经阅读并同意")
Text("《京东隐私政策》")
.fontColor(Color.Blue)
Text("《京东用户服务协议》")
.fontColor(Color.Blue)
}
.width("100%")
Text("未注册的手机号将自动创建京东账号")
.textAlign(TextAlign.Start)
.width("100%")
}
}
.alignItems(VerticalAlign.Top)
Button("登录")
.width("100%")
.backgroundColor("#b74841")
Row({space: 20}) {
Text("新用户注册")
Text("账户密码登录")
Text("无法登录")
}
}
.padding(20)
Column({space: 20}) {
Text("其他登录方式")
Row() {
Image($r("app.media.huawei"))
.width(50)
Image($r("app.media.huawei"))
.width(50)
Image($r("app.media.huawei"))
.width(50)
Image($r("app.media.huawei"))
.width(50)
}
.justifyContent(FlexAlign.SpaceEvenly)
.width("100%")
}
.padding(20)
}
.width("100%")
.height("100%")
.justifyContent(FlexAlign.SpaceBetween)
.backgroundColor("#f6f6f6")
}
}